次のエントリ: 開いたファイルの文字コードが誤ってる場合の修正 [emacs]
Viewportの設定
2013-03-20-1 / カテゴリ: [html][JavaScript][jQueryMobile] / [permlink]
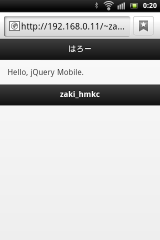
前回([2013-02-28-1])の記述のままだと、スマートフォンのブラウザで見たときに画面サイズが残念な感じになる(下図)ので、Viewportの設定をヘッダ部分に記述する。


関係ないけど、なんでこれ書くのに前回から1ヶ月も空いてるんだろうね()

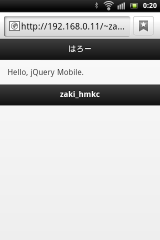
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="content-type" content="application/xhtml+xml; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"/> <title>template</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>はろー</h1> </div> <div data-role="content"> Hello, jQuery Mobile. </div> <div data-role="footer"> <h4>zaki_hmkc</h4> </div> </body> </html>すると、こんな感じになる。

maximum-scale
拡大表示の最大倍率を指定する。1にすると拡大不能。2以上(というか1を超える値)にすると、その値だけ拡大表示ができるようになる。minimum-scale
縮小表示の最小倍率を指定。0.5とか0.1とか指定すればその値まで縮小表示できるようになる。initial-scale
初期値を指定width
たぶん表示幅を指定する。"device-width"を指定することで表示している端末に合わせた値になるっぽい。関係ないけど、なんでこれ書くのに前回から1ヶ月も空いてるんだろうね()
[
コメント ]
次のエントリ: 開いたファイルの文字コードが誤ってる場合の修正 [emacs]
2013 : 01 02 03 04 05 06 07 08 09 10 11 12
2012 : 01 02 03 04 05 06 07 08 09 10 11 12
2011 : 01 02 03 04 05 06 07 08 09 10 11 12
2010 : 01 02 03 04 05 06 07 08 09 10 11 12
2009 : 01 02 03 04 05 06 07 08 09 10 11 12
2008 : 01 02 03 04 05 06 07 08 09 10 11 12
2007 : 01 02 03 04 05 06 07 08 09 10 11 12
2006 : 01 02 03 04 05 06 07 08 09 10 11 12
2005 : 01 02 03 04 05 06 07 08 09 10 11 12
2004 : 01 02 03 04 05 06 07 08 09 10 11 12
最終更新時間: 2013-05-02 16:12
